Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Flyout: use theme default for
position (#482)
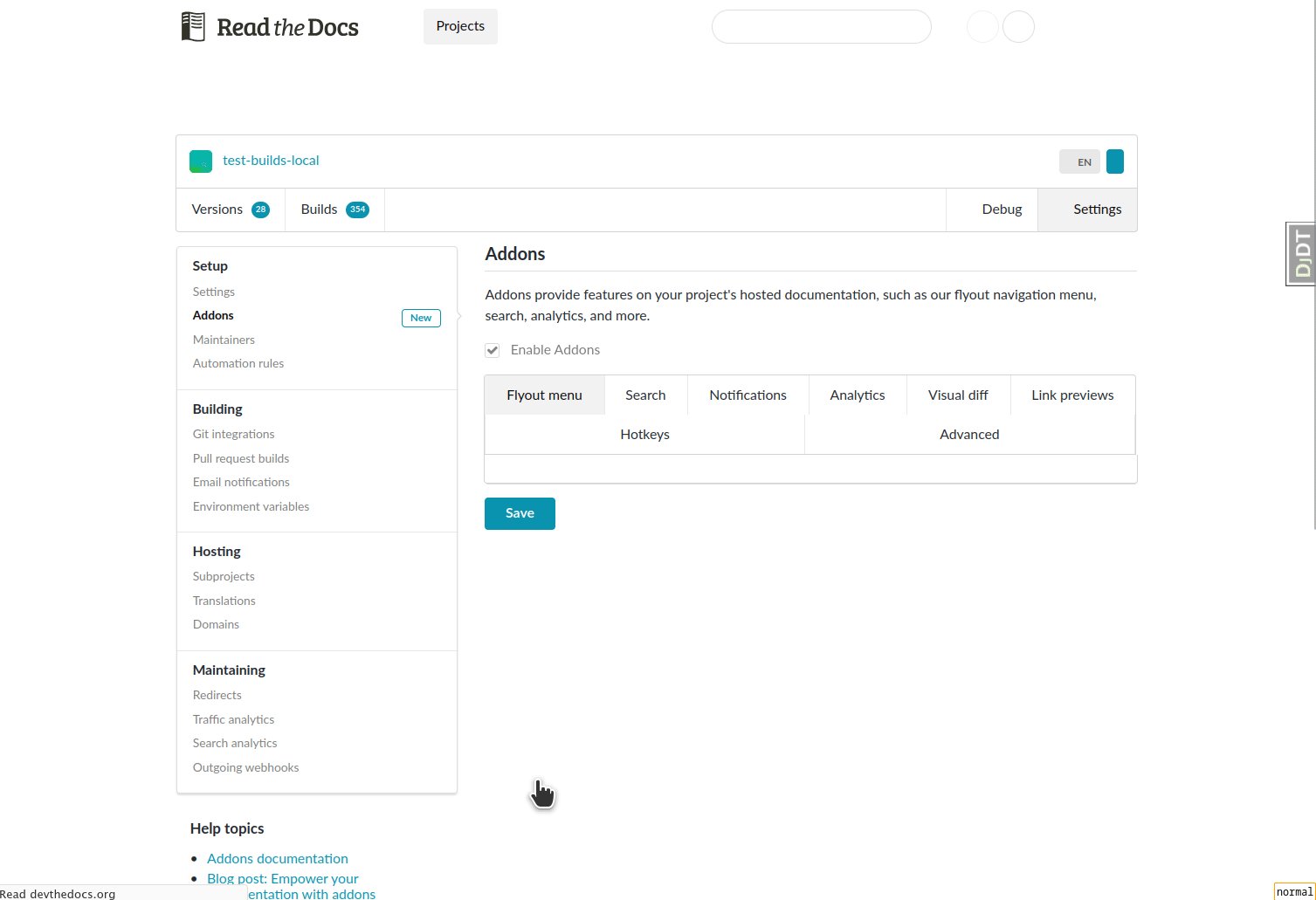
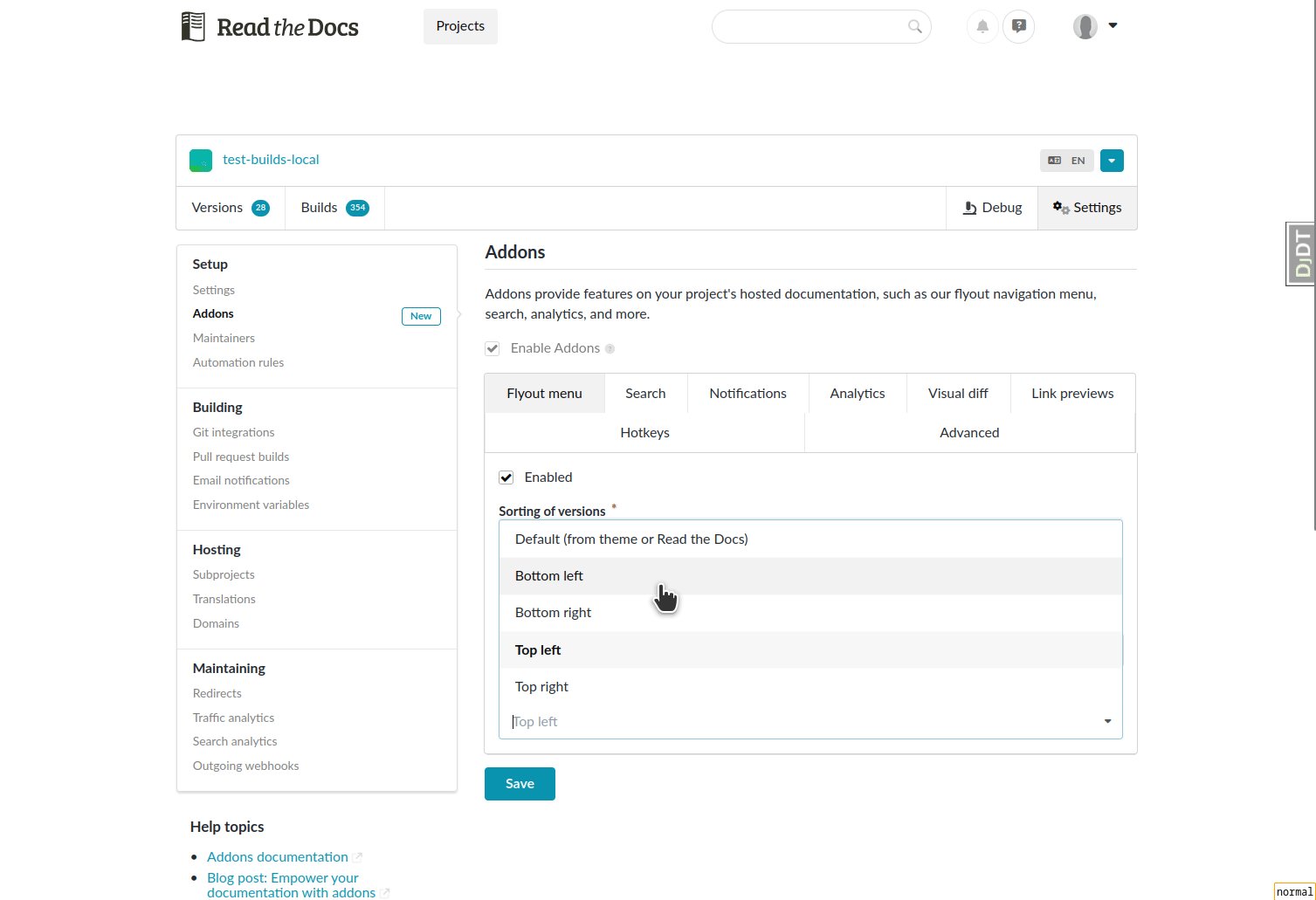
Initial POC to prove if this idea is possible and how we feel about it. I put together an example of what I understand we want to build here 😅 . In this example, the theme author will make explicitly how they want to use `readthedocs-flyout` HTML tag: ```html <readthedocs-flyout position="top-right"></readthedocs-flyout> ``` That will add the class `top-right` and show the flyout as follows:  However, the project author can change the `position` value from the dashboard if they prefer to override the theme's default value:  * Related #51 * Requires readthedocs/ext-theme#554 * Requires readthedocs/readthedocs.org#11891 * Example using https://test-builds.readthedocs.io/en/addons-theme-defaults/ * Closes #434
- Loading branch information